公式ブログには担当さんからUIについて語っていました。
魔法と爽快感を考えてデザインしたみたいです。
■ロゴ

縁取りが独特ですね。
外側の枠が上側では赤で縁取りしているのに、下では白が外枠になっています。
最背面の赤のドロップシャドウがなぜか下側だけない。
パッケージ版は、赤のドロップシャドウなし。ルビがない時もある。
大きめの画像で観るとテクスチャ、レイヤ効果、線幅など細かい粗がちょっと目立つかも・・・。
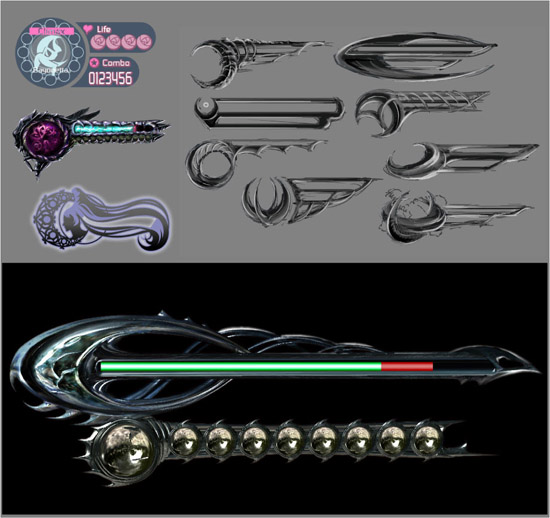
■基本画面

通常の戦闘画面。
基本は、ライフゲージ、スコア系の表示です。


ライフゲージ。
ブログを見る限りでは、結構苦労したようです。
同じUIデザイナーとしてこういうの観るとすごく分かる。

ライフゲージのフォルムにステンドグラスを合わせたデザインですね。
アイコンも同じくステンドグラス風。
ベースを置いてない文字にはドロップシャドウがかなりキツメに入れてあります。
数字や文字は枠を入れたり入れなかったり、文字の大きさそれぞれと、不揃い感がかなり出てる気がします。
特に、Combo Pointsは観づらい感じ。
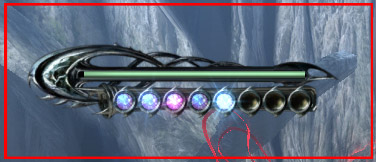
■メニュー画面

雰囲気がかなりいいです。
暗めかつ、武器の部分にのみ色が入ってるのですぐに目視できます。
ただ、プレイするとちょっと戸惑いました。
これが入るの?入ってるの?カーソルどこよ?など。
カーソルが同じ土台+同系色ということでちょっと戸惑うかもしれません。
雰囲気は世界観にマッチしていて好きです。
こういう世界観のインターフェースは難しそうな感じをうけました。
*ベヨネッタ 公式HP
bayonetta.jp/main.html
 [1回]
[1回]
PR