最近のWEBサイトはFLASHで構成されているものはほとんどで、その中にはゲームで使えそうなヒントがたくさんあります。
UIのまとめに困ったり、新しいアイディアはゲームだけじゃなくWEBを見てみるのもいいと思います。
個人的にはゲームより、WEBサイトから学ぶ方が多いかもしれませんね。
HTMLにはない、FLASHの特徴としてスプリクトで動くアニメーションも凝ったものが多いのでゲーム中でのUIアニメーションの参考にもなりますよ。
今回は、いくつか載せておきます。
ネットサーフィンをしていて気になったページはSSを保存したり、ブックマークしておくといいですよ。

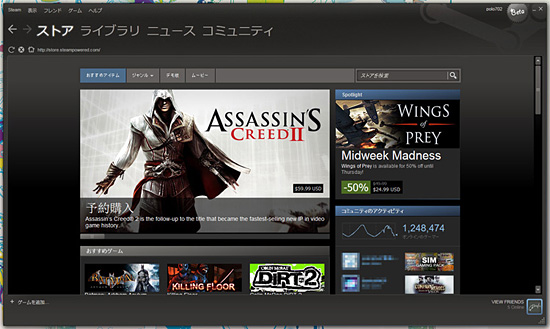
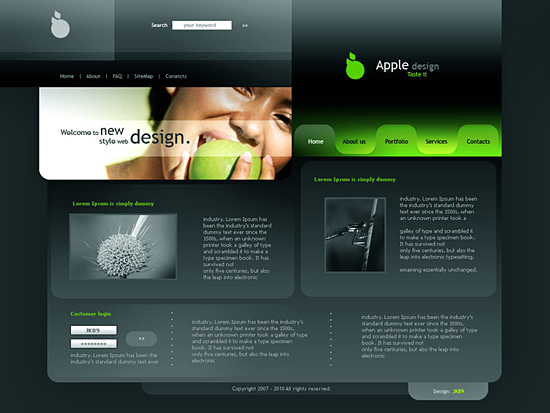
どちらかというとマットな感じ。
フォントの大きさや、タブの管理が見やすいので重要視しなければならない項目が分かりやすい。
シンプルながらデザインのポイントを抑えているまとまりのある見やすいサイトです。

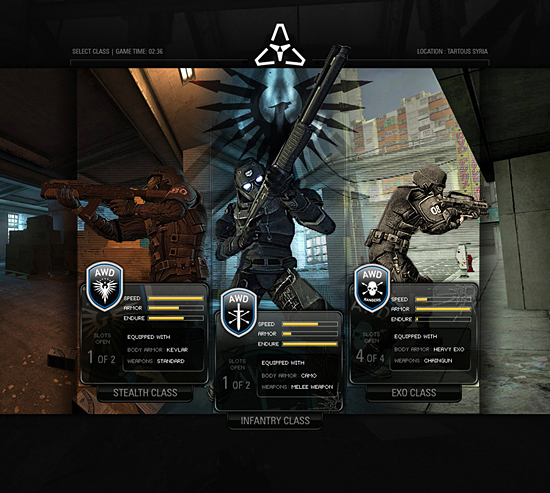
ゲームっぽいサイト。これだけ見るとゲーム内画面のようですね。
ゲーム用にするにはカーソルが必要ですが、WEBならではのレイアウト。カッコイイです。

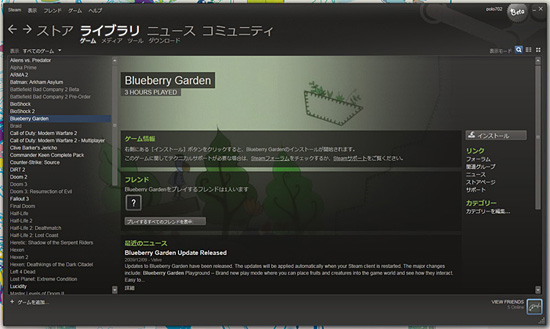
情報量が多いですけどエリアごとに分かれているので見やすいです。
応用が利く作り。

アールが多いデザイン。見た目はポップなウィンドウになります。
しかし、全体的に色の彩度を低くしているのでシックなイメージにも取れます。
こんな感じでWEBデザインでもゲームで生かせそうなものがたくさんあります。
UIのアイディアで困った時は休憩がてらネットサーフィンをして他のサイトを覗いてみるのもいいかもしれませんね。
 [0回]
[0回]
PR